gulaです!皆さんこんにちは(^^)
WEBクリエイター1年生としてはや1ヶ月が経ちました。
今回は前回に引き続き、学んだ事を掲載したいと思います。
floatタグとは
floatタグはレイアウトにとても重要なタグと前回紹介しましたが、今回はもう少し掘り下げていきます。
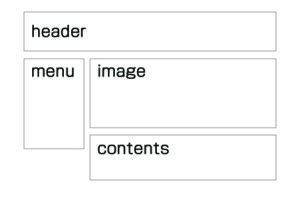
例えば下の画像のようなレイアウトにしたいと考えます。

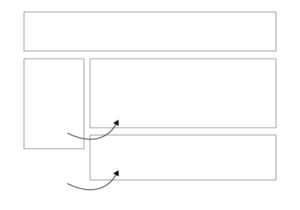
これをfloatを使わず単純に作るとこうなります。

単にボックスを作るだけでは下に下に配置され続けるので、回り込ませる命令を出さないといけないのです。

もちろん回り込ませるスペースがないと、floatを使ってもボックスの下に配置されてしまいます。
ここで大事なのが幅の計算です。この計算に苦しんできました(TmT)
例えばこんなサイトを作ってみました。

最初、左のメニューは幅を260pxにし、メニューと画像との距離は10px。全体の幅は960pxなので画像は690pxでいけるだろうと考えたのですが、それだとメニューの下に配置されてしまいました。
つまり合計値が全体の幅を超えてしまったんです。
原因はメニューについている枠線でした。この枠線の幅は初めに計算した260pxに含まれないんです。
正しい計算は260+2(枠線の幅が1pxなので両端合わせて)+画像との距離10なので、画像は688pxで作らないといけません。
また余白指定するスタイルの「padding」を使った際にも同様の計算になります。
最近はこの辺りの計算にも慣れてきましたが、初めは本当に苦労しました。
早く想像通りのWEBサイトを作れるようにこれからも頑張っていきます(^▽^)/


コメント