
皆さんお疲れ様です。よんです。
さて今日はCSSアニメーションについて書きたいと思います。Webに詳しい方ならご存知だと思いますが、今までWebサイトでアニメーションを表現すると言えばAdobeの「Flash」が使われていました。今もバリバリに使われていますけど(笑)
ですが、HTML5とCSS3が世に出てきてからは、徐々にその方向性が変わってきています。というよりもiPhone/iPadが出てきてからと言ったほうが正解かもしれません。お持ちの方はご存知の通り、iPhone/iPadではFlashは見ることができません。Flash対応のブラウザアプリを入れれば見ることは出来るのですが、標準では見れないようになっています。Appleが頑としてFlashを拒んでいるということもあります。そして、昨年の11月頃ですが、遂にAdobeはモバイル向けのFlash Playerの開発を打ち切りました。※PC版は今後も続けていくようです。
米アドビ、モバイル向けFlash Playerの開発打ち切りへ
実際にFlashを使っていた私個人の意見としてもFlashは独自仕様すぎるように感じます。素晴らしいツールなんですよ?ただその独自仕様により使いづらい(開発しづらい)というのが難点です。Appleいわく、オープンではない、また、Adobeを介さないと開発がままならないというのが主な理由のようです。
前置きが長くなってしまいましたが、私も脱Flashと思い、今回CSSアニメーションにチャレンジしてみました。Sencha Animatorというツールを使えば簡単にHTML5/CSS3ベースのアニメーションが制作可能です。
Adobeも「Adobe Edge」というCSSアニメーション制作ツールのベータ版を出しているようです。また機会があれば今後触ってみたいですね。
今回は弊社のメインサイトのFlashと同じアニメーションをCSSで表現してみたいと思います。詳細な制作方法は省きますが、制作段階を箇条書きにしてみました。
- Sencha Animatorをインストールして起動
- IllustratorおよびPhotoshopで各アニメーションのパーツ分け
- 各パーツをタイムラインに読み込み&配置
- タイムラインに沿って各パーツのアニメーションを設定
- HTMLプロジェクトとして書き出し
- 各種ブラウザで動作を確認
注意点・気付き(※覚え書き用に)
画像はなるべく容量を軽く。また、画像がアニメーションの際に重なり合う場合は透過画像(png)に統一したほうがよい。
という流れで行いました。
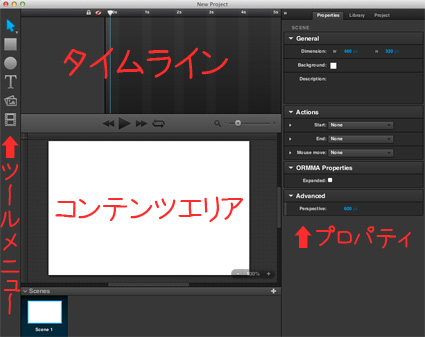
Sencha Animatorの画面はこのようになっています。

各パーツを配置するとこのように。

一枚の画像に見えますが、動く箇所はそれぞれ別の画像を配置しています。レイヤーが重なっているので一枚に見えています。
そして完成したのが以下のアニメーションです。弊社のホームページにあるものとほぼ同じ仕様になっています。
■CSSバージョンデモ
(※Internet Explorerでは動かないかもしれません。)
■Flashバージョン(弊社のサイトです)
※Google Chrome、Firefox、Safariは動作確認済みです。
Sencha Animatorのインターフェースや使い方はFlashにとてもよく似ています。そのおかげでほとんど感覚で作ることができました。というわけでいざサイトにアップ!と、思ったら何故か…
Internet Explorer で う ご か な い ! ヽ(`Д´)ノウワァァァン
やっぱりIEが立ちはだかりますね…。と、言ってもIE9であればCSS3にも対応しているはずなのでどうにかすれば動くはずなんですけど、こればかりはツールを使って書き出したものなのでどこを見るべきか…。まだ勉強不足なのでもう少しいろいろ試してみる必要がありそうです。
制作手順の詳細が知りたいという方は以下のアスキーのサイトから詳細を見ることが出来ますよ。私もここを参考にして作りました。


コメント