皆さんお疲れ様です。よんです。
さて、今日はバナーをまた一つ制作してみました。と、言っても少し前にバナーのほうは先にアップしていたのですが・・・
先日、ブログの右メニューにニシキプリントメインサイトへのバナーを作りましたが、今日は印刷ページへのリンクバナーです。
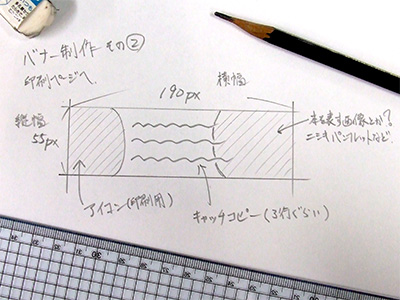
まずは以前同様、簡単なラフを作成。

基本的に先に何を入れるかを決めておいて、そこからイラストレーターで肉付けしていきます。
最初のラフはあくまで参考です。もし、良いアイデアが浮かんだら後付けということも・・・(汗)
以前にバナー制作をした際に社内から、バナー制作は最初どれくらいのサイズで作るの?という質問が出ました。
基本的に私はピクセル単位の実寸で作っています。このバナーだと、横幅190px、縦幅55pxの枠を用意し、そこに素材や文字を入れていきます。大きいサイズで作るということもできないことはないですが、縮小段階で文字がつぶれたり、最初の見た目と若干変わってしまうことがあるので、最初からアップするサイズで作ると間違いはありません。
また、作るだけならIllustratorよりPhotoshopのほうが作りやすいと思います。私の場合はイラストレーターのほうがいろいろデザインがしやすいという点から使っています。
このバナーの素材です。

そして完成がこちらの画像になります。

次回はホームページ制作サイトへのリンクバナーを作りたいと思います。


コメント